React Router /Vue-Router 采用BrowserHistory 关于 Nginx配置
React Router /Vue-Router 采用BrowserHistory 关于 Nginx配置

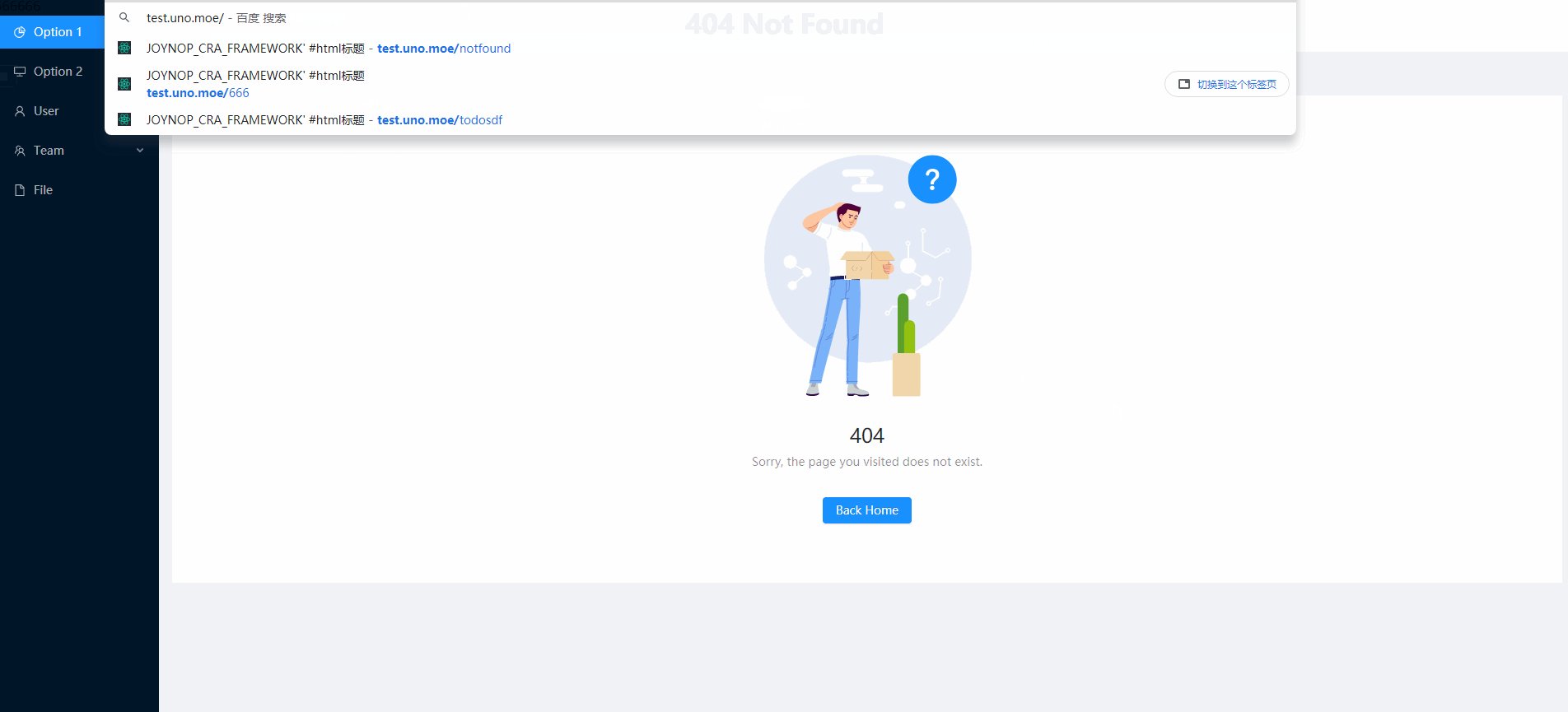
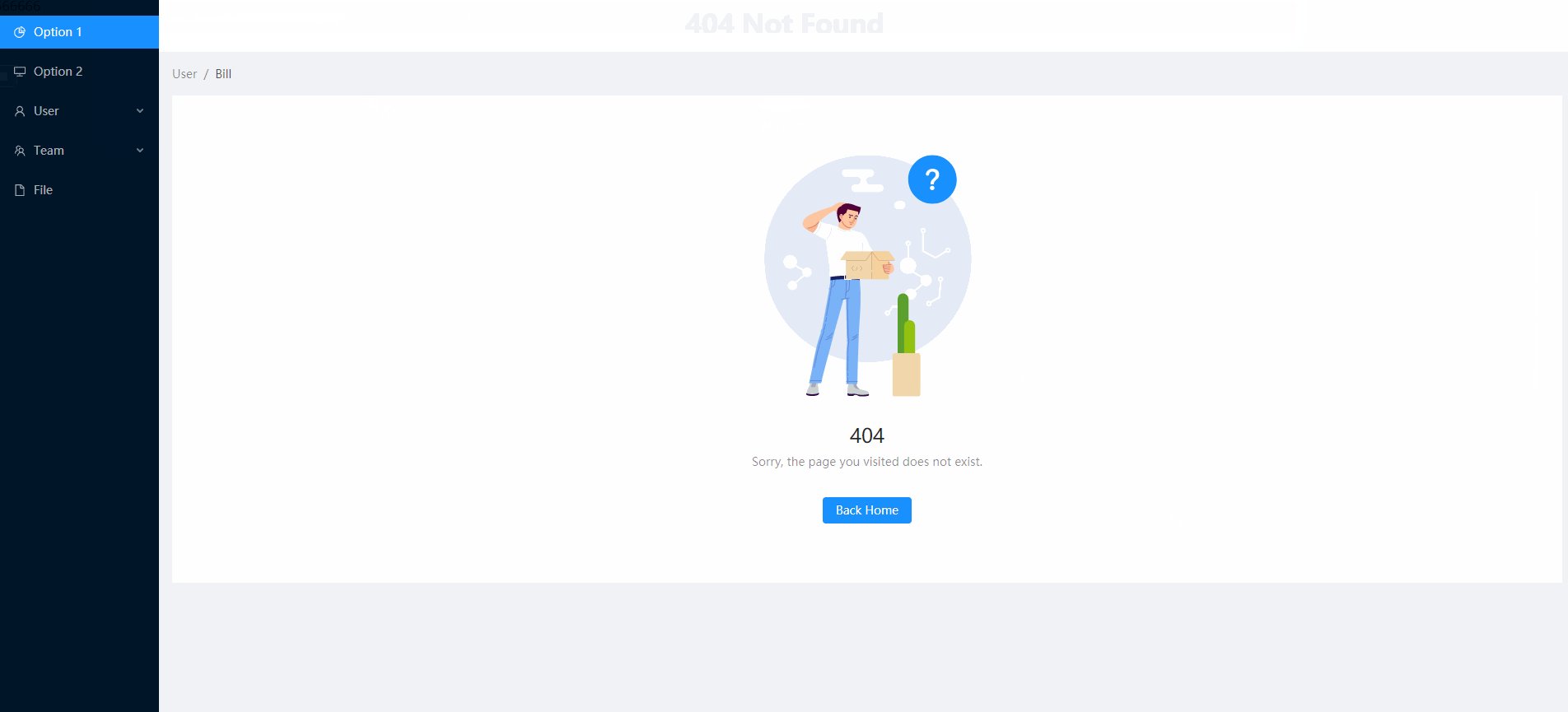
如今前端应用普遍使用react-router作为路由管理,VUE也自带全家桶vue-router,在开发端webpack自带的express服务器下运行和测试表现均正常,部署到线上的nginx服务器后,还需要对该应用在nginx的配置里作相应调整,否则浏览器将不能正常使用该应用,表现为页面不显示或页面跳转错误等异常。原因在于这些应用在运行时会更改浏览器uri而又不真的希望服务器对这些uri去作响应,如果此时刷新浏览器,服务器当然是收到浏览器发来的uri就去寻找资源,这个uri在服务器上是没有对应资源,结果服务器因找不到资源就发送404错误标志给浏览器。所以,我们要做的调整是:浏览器在使用这个react、vue 应用期间,无论uri更改与否,服务器都发回index.html这个页面就行。实际操作就是在nginx配置文件里添加如下内容:
这种调整有个前提条件:该应用在route里使用的history类型为browerHistory。history总共有3种类型,一般使用browerHistory就好,如果不考虑如下方案,可以尝试使用hashHistory 。
以上认识是使用react-router被陷坑后补习webpack打包原理和nginx重定向指令所得,同样参考了之前看过的PHP的伪静态功能,不然,依旧是只知其然不知其所以然。webpack打包react应用时,如果不用任何插件来分割代码的话,结果就是一个文件而已,运行时uri的定位问题自然也是在该文件里内部处理,不同于往常服务器上静态资源的“真实文件”定位。try_files $uri /index.html是nginx重定向指令,意思是在站点查找有无浏览器发来的uri,如果没有那就发送index.html这个文件给浏览器。既然我们部署到服务器的只是打包了的文件,uri定位不到,发回index.html就是了,它知道uri就在打包文件里。
服务器端nginx配置如下
location / {
try_files $uri /index.html;
}
try_files
- 语法: try_files file1 [file2 … filen] fallback
- 默认值: 无
- 作用域: location
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭