为什么Chrome的document.body.scrollTop可以是小数
JavaScript突然发现新版的Chrome的scrollTop可以是一个小数,为什么可以是小数,这么做有什么意义?我可能滚动小数个像素吗?
随着市面上各种高分屏,高DPI,都会出现这样的问题
设计师的电脑真香,2K屏
他毕竟工作在抽象的绘图空间上的,px的概念已经从最初的屏幕物理像素变成了一个长度单位,随着你屏幕dpi的不同,一个px所代表的真实像素数也不同。所以现代的2D渲染系统都是以浮点数定义坐标的。
也就是说,假如我设高为100px,那么在所有分辨率的屏幕上显示出来的高度未必相同
DPI不是分辨率。举个栗子,MBP的视网膜屏分辨率没提高,但dpi高了。
document.body.scrollTop 设置上去的像素并不一定是最终的物理像素,另外可能需要留意的一点是,似乎目前有的浏览器并不支持小数像素值。
// 滚动条在Y轴上的滚动距离
function getScrollTop() {
var scrollTop = 0,
bodyScrollTop = 0,
documentScrollTop = 0
if (document.body) {
bodyScrollTop = document.body.scrollTop
}
if (document.documentElement) {
documentScrollTop = document.documentElement.scrollTop
}
scrollTop =
bodyScrollTop - documentScrollTop > 0 ? bodyScrollTop : documentScrollTop
return scrollTop
}
// 文档的总高度
function getScrollHeight() {
var scrollHeight = 0,
bodyScrollHeight = 0,
documentScrollHeight = 0
if (document.body) {
bodyScrollHeight = document.body.scrollHeight
}
if (document.documentElement) {
documentScrollHeight = document.documentElement.scrollHeight
}
scrollHeight =
bodyScrollHeight - documentScrollHeight > 0
? bodyScrollHeight
: documentScrollHeight
return scrollHeight
}
// 浏览器视口的高度
function getWindowHeight() {
var windowHeight = 0
if (document.compatMode == 'CSS1Compat') {
windowHeight = document.documentElement.clientHeight
} else {
windowHeight = document.body.clientHeight
}
return windowHeight
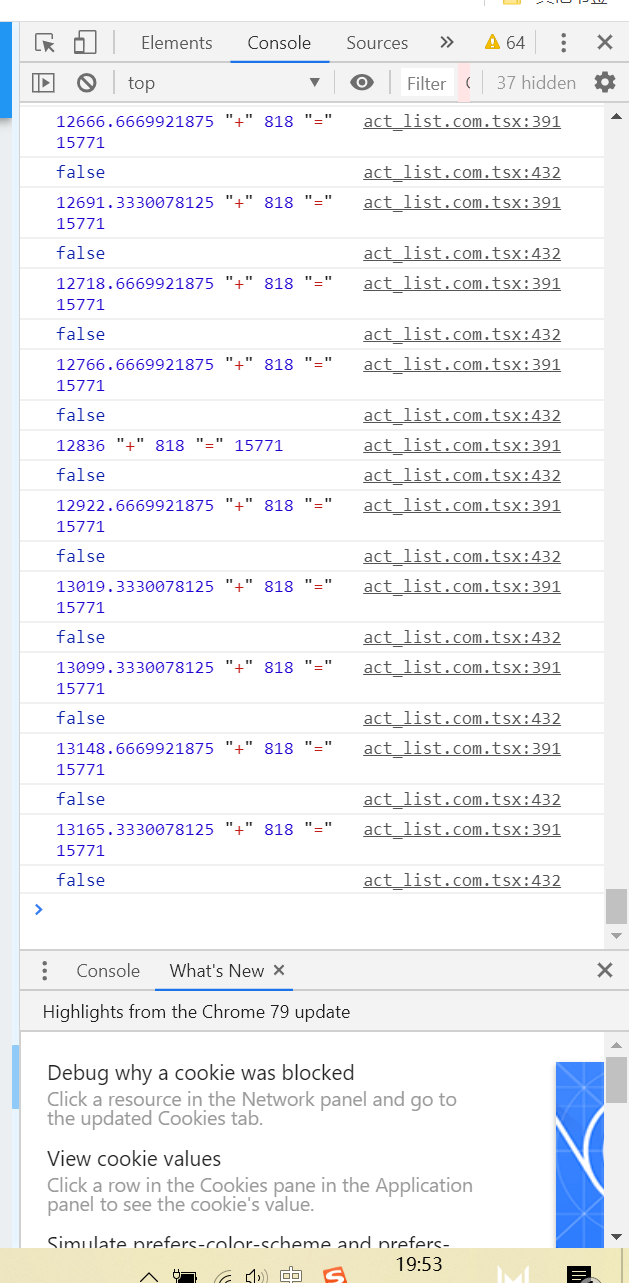
}如此一来,导致部分显示器不能按照正确的数据计算,会出现这样的问题

你忘记老师说过了?计算机无法准确的存储整数,scrollTop=scrollTop+1px,加的实际上是一个大约是1的数。
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭