windows中node环境采坑
事情起因
之前一直用ubuntu,突然想在Windows试试创建create-react-app却发现并没有想象的那么美好
window环境下升级node不容易,试过npm install -g n 和n stable等命令无效,而网上推荐的nvm并不支持windows,而nvm for windows 又要求先删除node及相关配置,而且这个用于支持windows的nvm是不完善的。处于规避风险的考虑索性决定删除并重装nodejs。
问题来了,在某网友的教程中,提到修改npm安装的全局路径:
npm config set prefix"D:\Develop\nodejs\node_global"npm config set cache "D:\Develop\nodejs\node_cache"
右键我的电脑,属性,高级系统设置,高级/环境变量,在 系统变量 新建NODE_PATH,输入D:\Develop\nodejs\node_global\node_modules,
在 用户变量 将Path 修改为 D:\Develop\nodejs\node_global
但我试了下后,发现npm一直报错,说访问安装在C盘的nodejs的node_global;失败几次尝试后将路径修改回appdata,但还是报同样的错误。
几次卸载nodejs,删除npm相关文件夹还是如此。
解决方案:
最后发现必须用管理员权限的cmd或者Powershell执行npm操作才有效,因在C盘的Program Files,使用git bash没有权限将文件写入,故而失败。
我的nodejs是默认安装在C盘的Program Files中,听从网友建议将全局路径设在nodejs的安装路径下,而刚好Program Files需要权限读写操作。
正确的方式是将全局路径设定在不需要管理员权限的地方。
所以我再一次重装了nodejs,并用管理员权限的cmd将全局路径设在安装目录下。问题得到解决。
但是当我去执行npx create-react-app react-drag --typescript时,依旧报错
D:\reactjs\reactappdemo> npx create-react-app my-app
npm ERR! code ENOLOCAL
npm ERR! Could not install from "xxxxx\npm-cache_npx\6284" as it does not contain a package.json file.在GitHub中找到这样一个评论
if you want to use current path that has space in username "C:\Users\Firstname Lastname\AppData\Roaming\npm-cache"
you can replace the string after space with "~1"
npm config set cache "C:\Users\Firstname~1\AppData\Roaming\npm-cache" --global突然想起来我的node是安装在D:\Program Files\nodejs\但是他并不识别Program Files中的空格,于是以管理员身份再次打开powershell重新设定
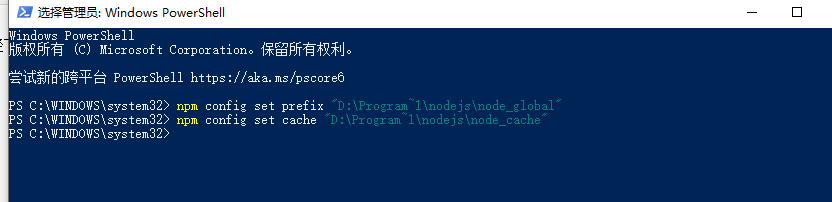
PS C:\WINDOWS\system32> npm config set prefix "D:\Program~1\nodejs\node_global"
PS C:\WINDOWS\system32> npm config set cache "D:\Program~1\nodejs\node_cache"然后运行npx create-react-app react-drag --typescript即可正常使用

本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
Both groups of patients were not significantly different in tumor pathologic characteristics buy liquid cialis online Talk to your health care provider and find out if Vagifem 10 mcg is right for you
Hi, everything is going fine here and ofcourse every one is sharing
data, that's in fact good, keep up writing.
可以
[...]windows中node环境采坑[...]
谢谢支持!