React/VUE/JS&input数据简单搜索
关键词:搜索
今天在仿制WeChat过程中,思考了下如何去对数据进行检索
简单检索
- 通过
select分类后输出
戳 https://gitlab.com/duobang/developmentlog/issues/80
这个被应用在材料申请完成与未完成的筛选
- 通过
Input输入关键词
简单demo:

我觉得这个搜索后续会用得上,今天测试了一把在我们的项目中也依旧可以使用
- 逐个查询判断
方法二代码
React+TS
新建一个input绑定onChange
<input onChange={this.text.bind(this)} type="text"/>private text(e: React.ChangeEvent<HTMLSelectElement>) {
let Data = e.target.value
console.log(Data);
this.sectionList=this.sectionList_bak.filter(item=>{
return item.fixtureType.indexOf(Data)!=-1;
})
this.setState({})
}Vue
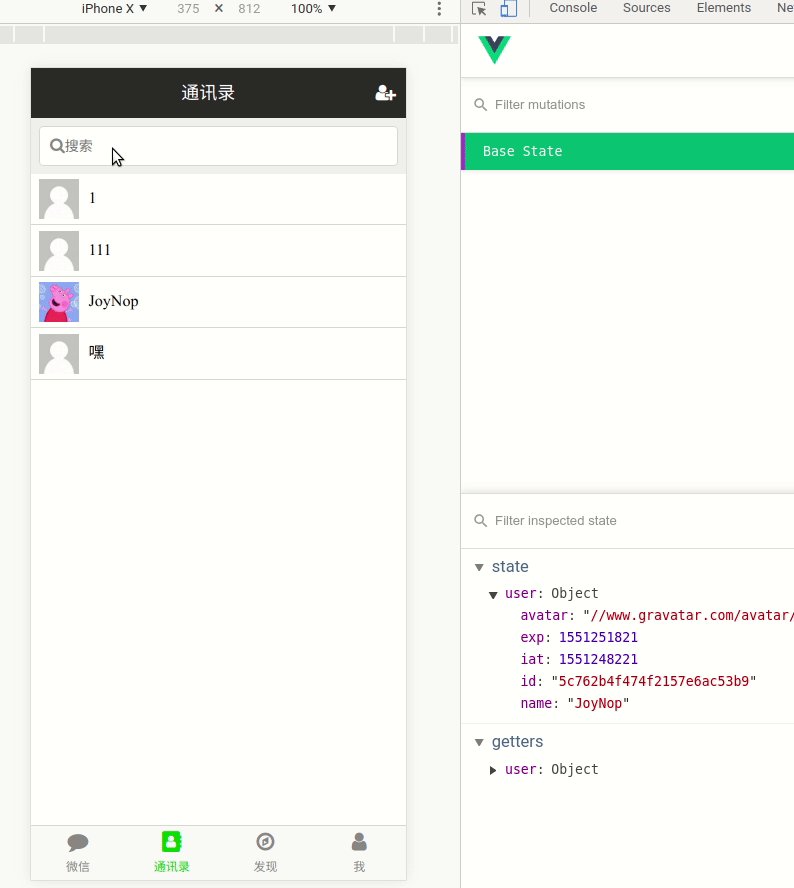
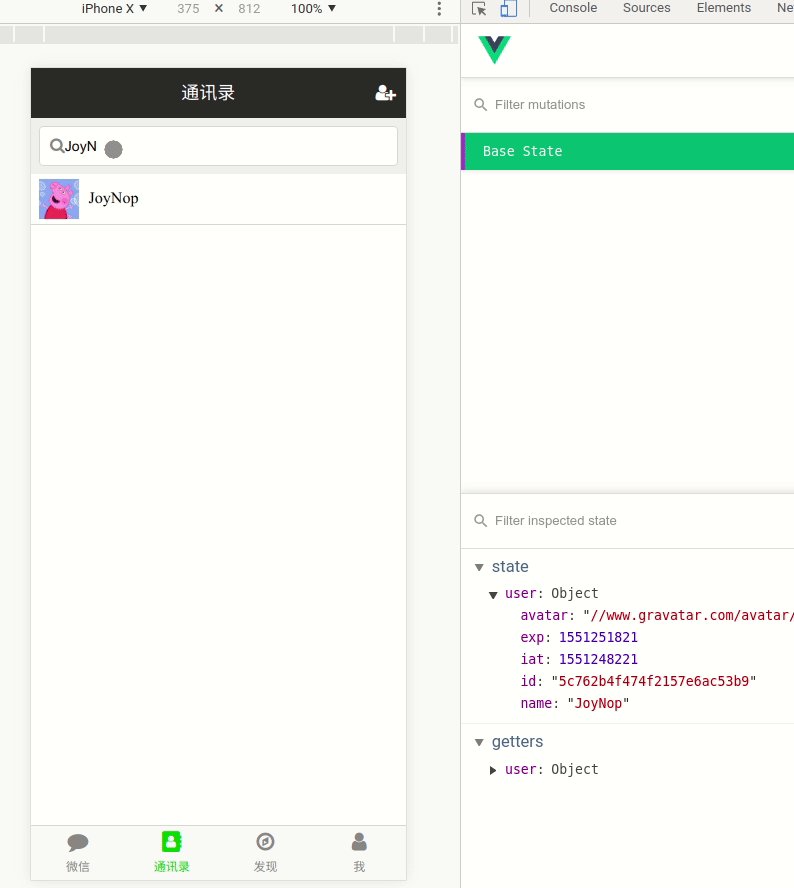
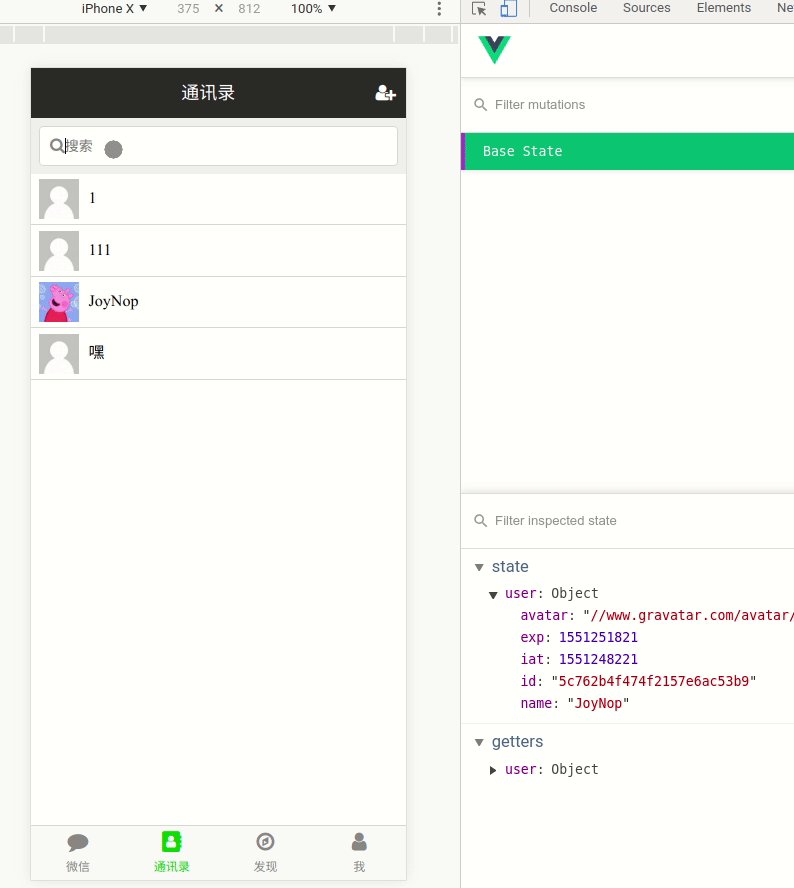
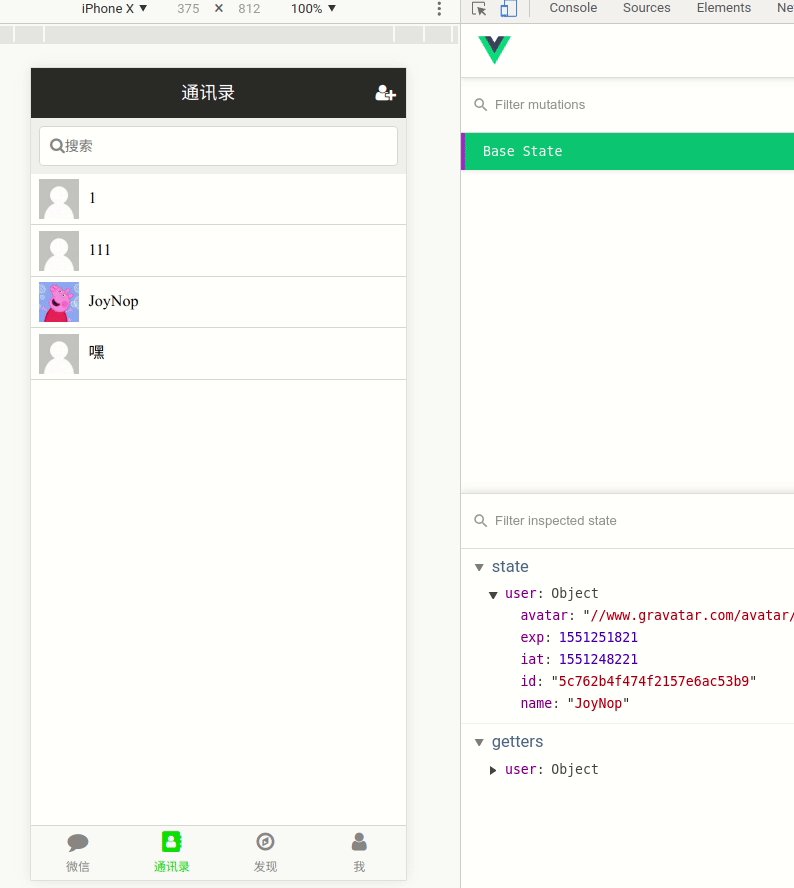
以WeChat为例
<template>
<div class="address_book">
<input type="text" placeholder="搜索" v-model="search_value">
</div>
</template>
<script>
export default {
name: "contacts",
watch:{
search_value(){
this.filterData()
}
},
data() {
return {
friendsList: [],
search_value: "",
allFriends:[]
};
},
methods: {
filterData(){
this.friendsList=this.allFriends.filter(friend=>{
return friend.name.indexOf(this.search_value )!=-1;
})
console.log(this.friendsList);
}
}
};
</script>
监听数据,用filterData()
针对于较为简单的数据
一种是循环对List判断检索
并非工作内容,或许用得上Mark一下
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭