React生命周期的管理艺术
最近看了很多关于React生命周期的文章,也收集很多关于React生命周期的资料,对于React组件,生命周期是他的核心概念之一,React的主要核心思想是通过构建可复用的组件来构建用户界面。所谓组件,其实就是有限状态机(FSM)通过渲染对应的界面,且每个组件都有自己的生命周期,它规定了组件的状态和方法需要在哪个阶段改变和执行
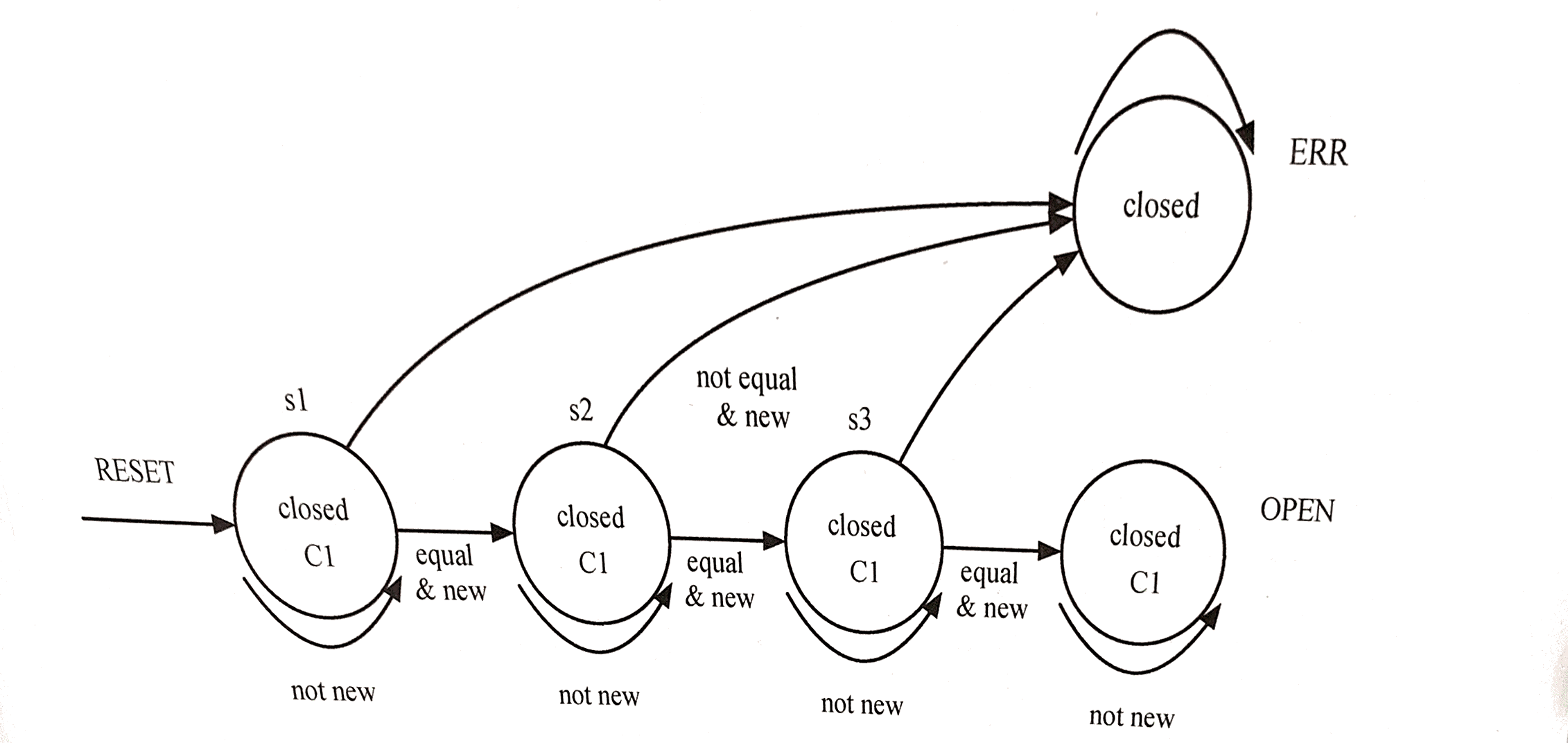
有限状态机,表示有限个状态及在这些状态之间的转移和动作等行为的模型,一般通过状态,时间,转换和动作来描述有限状态机,包括五个状态、5个状态自转换、6个状态间转换和一个复位RESET转换到s1状态机能够记住目前所处的状态,可以根据当前的状态做出相应的决策,并且可以在进入不同状态时做不同的操作。状态机将复杂的关系简单化,利用这种自然而直观的方式可以让代码更容易理解

React正是利用这一概念,通过状态管理来实现对组件的管理。例如某个组件有显示和隐藏两个状态,通常会设计两个方法show()和hide()来实现切换,而React只需要设置状态setState({showed:/true/flase})即可实现。同时,React还引入了组件的生命周期这一概念。通过它,就可以实现组件的状态机 控制,从而达到生命周期=>状态=>组件的和谐画面
虽然状态机,组件,生命周期这三者都不是React独创的,但是Web Components标准与其中的自定义组件的生命周期非常相似(概念)就目前而言,React是将这几种概念结合的相对清晰、流畅的View实现
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭