微信小程序自定义 tabbar 以vant ui weapp为例
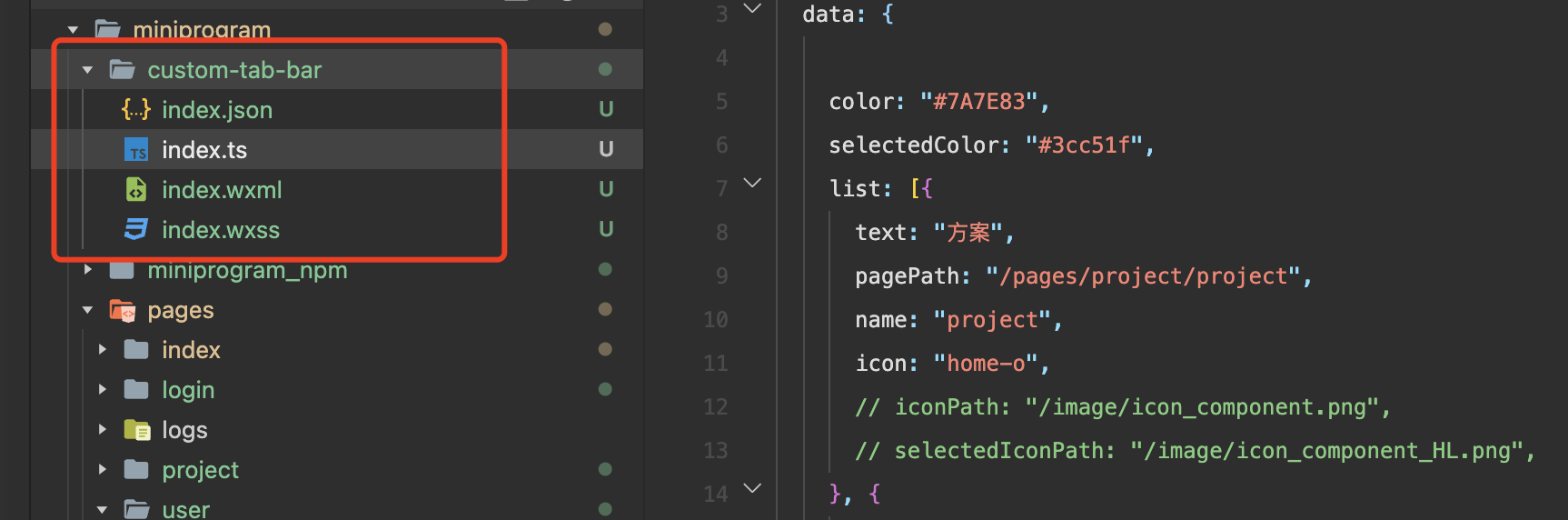
1.首先创建 custom-tab-bar 文件夹 包含 index.ts index.json index.wxml index.wxss`

index.ts
//index.ts
Component({
data: {
color: "#7A7E83",
selectedColor: "#3cc51f",
list: [{
text: "方案",
pagePath: "/pages/project/project",
name: "project",
icon: "home-o",
// iconPath: "/image/icon_component.png",
// selectedIconPath: "/image/icon_component_HL.png",
}, {
text: "模板",
name: "template",
pagePath: "/template/template",
icon: "apps-o",
// iconPath: "/image/icon_API.png",
// selectedIconPath: "/image/icon_API_HL.png",
},
{
text: "我的",
name: "user",
pagePath: "/pages/user/user",
icon: "user-o",
// iconPath: "/image/icon_API.png",
// selectedIconPath: "/image/icon_API_HL.png",
}
],
active: 0
},
attached() {
},
methods: {
switchTab(event: any) {
// const data = event.currentTarget.dataset
const detail = event.detail
const url = `${this.data.list[detail].pagePath}`
console.log(url);
wx.switchTab({ url })
this.setData({
active: detail
})
},
init() {
const page = getCurrentPages().pop();
this.setData({
active: this.data.list.findIndex(item => item.pagePath === `/${page?.route}`)
});
}
}
})index.json
引入vant UI的tab
{
"component": true,
"usingComponents": {
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index"
}
}index.wxml文件
<!--custom-tab-bar/index.wxml-->
<van-tabbar active="{{ active }}" bind:change="switchTab">
<van-tabbar-item wx:for="{{list}}" wx:key="name" icon="{{item.icon}}">{{item.text}}</van-tabbar-item>
</van-tabbar>2.修改app.json
app.json文件

{
"pages": [
"pages/index/index",
"pages/user/user",
"pages/project/project",
"pages/login/login",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "多邦爆破+",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"tabBar": {
"custom": true,
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#000000",
"list": [{
"pagePath": "pages/index/index",
"text": "组件"
},
{
"pagePath": "pages/project/project",
"text": "组件"
},
{
"pagePath": "pages/login/login",
"text": "接口"
},
{
"pagePath": "pages/user/user",
"text": "我的"
}
]
},
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"van-field": "@vant/weapp/field/index"
}
}3.最后每个使用tabbar的页面加上这一句,不加高亮显示慢一步。
/**
* 生命周期函数--监听页面显示 在每个tabbar页面onshow 调用即可;
*/
onShow: function () {
this.getTabBar().init();
},本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭