JavaScript中只声明但没有初始化的变量和未声明的变量以及null/undefined的区别
只声明但没有初始化的变量和未声明的变量以及null/undefined的区别
- 声明但没有初始化的变量
var aa;
alert(aa);浏览器会弹出窗口显示 undefined.
因为对于使用了 var 声明但没有进行初始化定义的变量, 其值默认为 undefined.
- 未声明的变量(1)
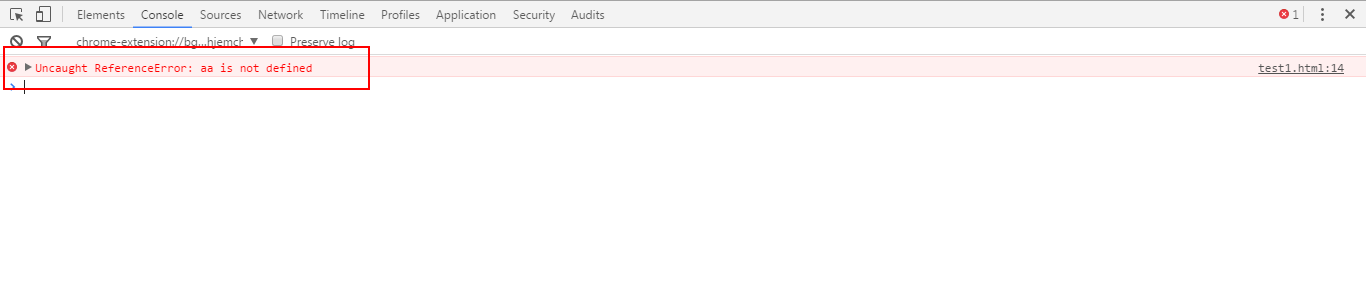
alert(aa);浏览器不会弹出任何东西. 因为 aa 是没有声明的变量.
打开 chrome 浏览器的控制台会看到报错如下:

- 未声明的变量(2)
alert(typeof aa);浏览器会弹出窗口显示 undefined.
对于没有声明的变量, 只能执行一种操作(alert(aa) 就是错误的) . 就是使用 typeof 操作符检验它的类型. 它的类型和声明但没有进行初始化的变量的类型一样, 都是 undefined.
总结: 已声明但是没有初始化的变量的值为undefined. 而未声明的变量虽然用 typeof 操作符结果为 undefined, 但是并没有值.
- null 和 undefined 的区别
null 是一个空的对象引用.
undefined 是声明但没有被赋值的变量.
利用这两个就可以区分空对象指针和未经初始化的变量.
但是: 注意
alert(undefined == null); // 返回 trueundefined 值是派生自 null 值的. 所以对于它们的相等性测试, 返回 true
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭