“Vue2.0”跟俺一起全面入坑 01
补充一个关于console知识点
console.dir()可以现实一个对象所有的属性和方法
例如console.dir(document);就可以查看(document树)下所有的东西。- 测试一段代码执行时间:
console.time('test');
/* 这里运行待测代码 */
console.timeEnd('test');前言:Vue主要是“面向数据”编程。当数据发生改变时,使用虚拟DOM来改变某一DOM节点,避免将整个页面渲染
一、第一个Vue(读音:view)
首先在在Vue官网下载vue.js文件。
/*html 代码层 view层,模版*/
<div id="app">
{{message}}
</div>
/* 引入相关文件,然创建实例,在实例中写各种方法就ok了 */
<script src="vue_2.2.0.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function()){
let data={
messgae:'hello vue'
}
//vm实例
var vm=new Vue({
el:'#app',///挂在元素
data:data
});
},false);
</script>Vue特殊= 数据双向绑定 :数据模型(model)与视图(view)组件的自动同步
涉及到的知识点:指令v-model=""
<div id="app">
<input type="text" placeholder="请输入" v-model="message"/> /* 将message绑定到当前元素并监听其变化 */
<br>
<p>数据:{{message}}</p>
</div>
<script src="vue_2.2.0.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#app',
data: {
message: 'hello,Datura!!!'
}
});
},false);
</script>二、Vue实例
Vue实例,每个应用都是通过Vue这个构造函数创建根实例(root instance) 启动new Vue(选项对象)。需要传入选项对象,对象包含挂载元素,数据,模版,方法等。
| Code | Name | Type | Applied |
|---|---|---|---|
| el: | 挂在元素选择器 | String | HtmlElement |
| data: | 代理数据 | Object | Function |
| methods: | 定义方法 | Object |
Vue代理data数据,每个Vue实例都会代理其data对象里所有的属性,这些被代理的属性是响应的。新添加的属性不具备响应功能,改变后不会更新视图。
Vue实例自身属性和方法,暴露自身的属性和方法,以$开头的,例如$el \ $data
var vm =new Vue({
el:'#app',
data:{
message:'hello Renny!!!'
},
methods:{
test(){
alert(1);
},
compontents:{
//这里存放组件
}
}
});
/*vm就是new出来的实例*/
console.log(vm.$data);//也就是数据data,后面还有很多挂载在vm(new出来的)实例上的属性三、声明式渲染
- 声明式
只要声明在哪里(where)做什么(what),而无需关心如何实现(how)
- 命令式
需要具体代码表达在哪里(where)做什么(what),如何实现(how)
例子:求数组中每一项的倍数
命令式:使用for循环拿出每一项,然后计算完成后,再放到另一个数中
//定义一个新的空数组,然后利用for循环,每一步每一步的放入其中
var arrNew=[];
for(var i=0;i<arr.length;i++)
{
arrNew.push(arr[i]*2);
}声明式:使用es6的map方法,关注如何取值
//将原数组(arr)中利用map函数,传入每一项
var arrNew=arr.map(function(item){
return item*2
})- 声明式渲染
初始化根实例,Vue自动将数据绑定在DOM模版上
所以可以看出数据在Vue实例中定义,再利用"{{xxxx}}"模版中展示。具体怎么过去的我们不关注
四、Vue指令
什么是指令:
是一种特殊的自定义行间属性(也就是在html标签内写);指令的职责就是当其表达式的值改变时相应的将某些行为应用到DOM上,在VUE中,指令以v-开头
Vue中的内置指令: 点击查看更多
| Name | Comment |
|---|---|
| v-bind: | 动态绑定数据。简写为":"。=>以后的:class="{red:boolean}" |
| v-on: | 绑定时间监听器。简写为“@”,例:@click="xxx"; |
| v-text: | 更新数据,会覆盖已有结构。类似{{msg}}; |
| v-show: | 根据值的真假,切换元素的display属性; |
| v-if: | 根据值的真假,切换元素会被销毁、重建;=>在DOM中已经消失 |
| v-else-if: | 多条件判断,为真则渲染; |
| v-else: | 条件都不符合时渲染; |
| v-for: | 基于元数据多次渲染元素或模块; |
| v-model: | 在表单空间元素(input等)上创建双向数据绑定(元数据); |
| v-pre: | 跳过元素和子元素的编译过程; |
| v-once: | 只渲染一次,随后数据更新也不重新渲染; |
| v-cloak: | 隐藏未编译的Mustache语法,在css中设置[v-cloak]{display:none;} |
五、Vue模版
- html模版
HTML模版:基于DOM的模版,模版都是可解析的有效的html
插值
文本:使用“Mustache”语法(大括号){{value}};
作用:替换实例上的属性值,当值改变时,插值内容会被自动更新。也可以使用 v-text="value"代替
<p>{{value}}</p>等价于<p v-text="value"></p>
原生的html:双大括号输出的文本,不会解析html。也就是说当实例的data为html标签时,不能解析而是直接输出出来。此时如果想要解析,可使用v-html="value"代替
new Vue({
data:{
value: <span>我是一个span标签</span>
}
});
<p>{{value}}<p>页面展示=><span>我是一个span标签</span>
<p v-html="value"></p>页面展示=>我是一个span标签需要注意的是,有时候因为一些网络延时等原因,用户荷叶灰在网页中先看到{{xxxxx}},然后才有数据。若想避免此效果,可用v-text="xxx"代替
属性:使用v-bind进行绑定,可以影响变化
<h2 :class="{red:show}">标题</h2> => 注意此处的show为data内的一个布尔值数据,若真则添加red的class,若假则移除red的class,使用javascript表达式:可以写简单的表达式。(可以简单的三目运算,但是不可以写if语句),以后会有计算属性。
{ 1+2 }
{ true? "yes":"no" }
- 字符串模版
template字符串
tempalte => 选项对象的属性
模版将会替换挂载的元素。挂载元素的内容都会被忽略,根节点只有一个,将html结构写在一对script标签中,设置type="x-template"。
<body>
<div id="box"></div>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',funciton(){
var str='<h2>hello Ruei!</h2>'
var vm=new vue({
el=:'box',
template:str
});
},false);
</script>

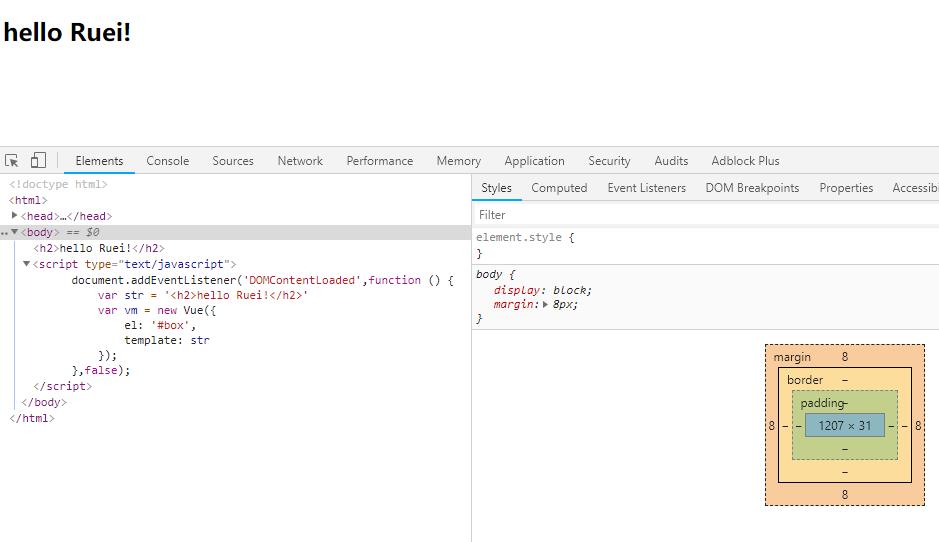
说明权重比较高,直接“代替”挂载点,把原来的html替换后显示。
<!--代码片段这个就是利用script标签对内定义模版,局限性:不能跨文件使用,一个页面中可以使用-->
<body>
<div id="box"></div>
</body>
<script src="vue.js"></script>
<script type="x-template" id="str">
<p>我是一个p标签</p>
</script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function(){
var vm=new vue({
el: '#box',
template: '#str'
})
},false);
</script>
<!--代码片段放在template标签里,并给一个id名-->
<body>
<template id="tem">
<p>我是template</p>
</template>
<div id="box">
</div>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#box',
template: '#tem'
});
},false);
</script>
- 模版—render函数
render函数很接近编辑器
render => 选项对象属性
createElement(标签名,[数据对象],子元素);<div class="msg">
Hello,Datura!
</div>
<!-- 是由下面js代码转化而来 -->
render(h) {
return h(
'div',
{class:'msg'},
{' Hello,Datura!'}
)
}数据对象属性
| Name | Attribute |
|---|---|
| class:{} | 绑定Class,和v-bind:class一样的API |
| style:{} | 绑定样式,和v-bind:style一样的API |
| attrs:{} | 添加行间样式 |
| domProps:{} | DOM元素属性 |
| on:{} | 绑定事件 |
| nativeOn:{} | 监听原生事件 |
| scopedSlots:{} | slot作用域 |
| slot:{} | 定义slot名称和组建的关系,插槽 |
| key: "key" | 给元素添加唯一标识 |
| ref: "ref" | 引用信息 |
Ex:
<style>
.bg{
background-color: yellow;
}
</style>
<body>
<div id="box"></div>
</body>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var str = '<h2>hello Ruei!</h2>'
var vm = new Vue({
el: '#box',
render(createrElement){//和原生创建的元素有区别的
return createrElement(//首先调用一个函数
"ul",
{
class:{bg:true},//给UL添加dom属性和绑定事件等,就是v-bind:class="{bg:true}"
style:{fontSize:"50px"},
attrs:{
abc:"RUei"
},
domProps:{
innerHTML:"<li>我是html</li>"//这个权重高,写了这个下面创建的li就都无效了
}
},
[
createrElement("li",1),//再次调用createrElement(),设置内容数据是1
createrElement("li",2),
createrElement("li",3)
]
);
}
});
},false);
</script>效果如图:这个就是用domProps:{}来设置ul的内容
![用domProps:{}来设置ul的内容]][1]
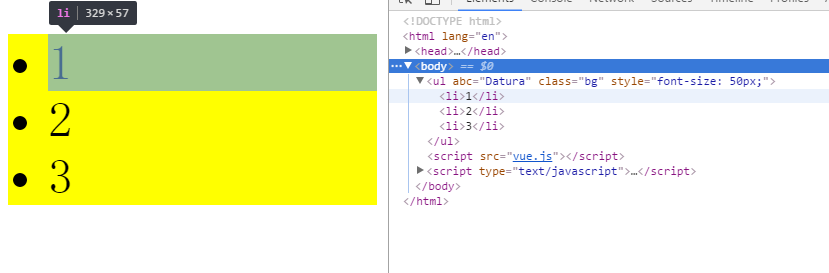
效果如图:这个就是用 createrElement()生成元素

本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭