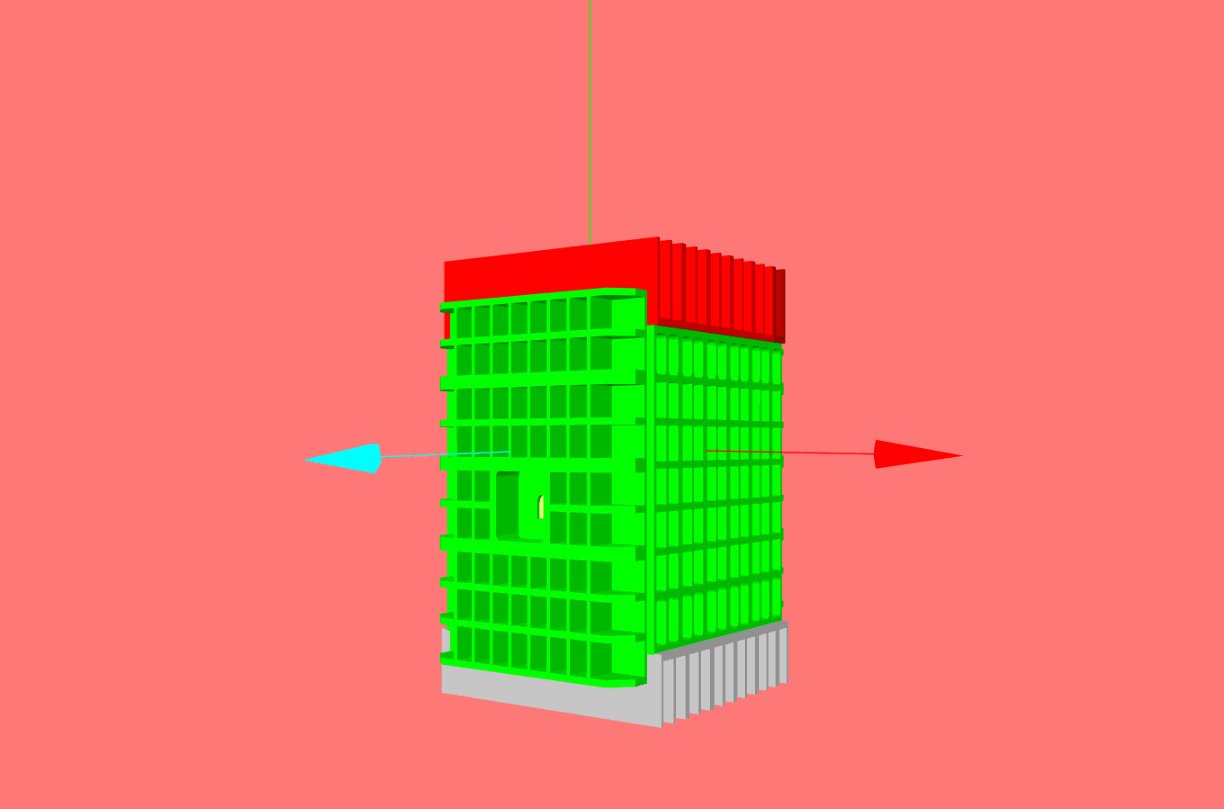
通过引入模型文件实现3d展示
ThreeJS 官方提供了DRACOLoader \ GLTFLoader \ MMDLoader \ MTLLoader \ OBJLoader \ OBJLoader2 \ PCDLoader \ PDBLoader \ PRWMLoader \ SVGLoader \ TGALoader
本次实验使用的是GLTF格式
注意:实验demo 仅参考了现有gltf模型可行性,若非gltf格式模型,尽可能转换为gltf或上述已有加载器类型的模型
GLTF简介
- glTF(GL TransmissionFormat),即图形语言交换格式,它是一种3D内容的格式标准,由Khronos Group管理(Khronos Group还管理着OpenGL系列、OpenCL等重要的行业标准);
- glTF的设计是面向实时渲染应用的,尽量提供可以直接传输给图形API的数据形式,不再需要二次转换;
- glTF对OpenGL ES、WebGL非常友好;

//GIF 图片压制问题。。。
VUE参考代码
<template>
<div>
<div id="container"></div>
</div>
</template>
<script>
import * as THREE from "three";
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader';
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
export default {
name: "ThreeView",
data() {
return {
camera: null,
scene: null,
renderer: null,
mesh: null
};
},
methods: {
init() {
//#region 初始化相机,场景相关
let container = document.getElementById("container");
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(
25,
container.clientWidth / container.clientHeight,
1,
1000
);
this.camera.position.set(100, 100, 200);
this.camera.lookAt(0, 0, 0);
this.camera.lookAt(new THREE.Vector3())
//配置渲染属性
this.renderer = new THREE.WebGLRenderer({ antialias: true });
this.renderer.setSize(window.innerWidth, window.innerHeight);
this.renderer.setClearColor(new THREE.Color(0xff7979));
//增加一个group
let group = new THREE.Group();
this.scene.add(group);
//增加灯光,照亮模型
let ambientLight = new THREE.AmbientLight(0xffffff, 1);
group.add(ambientLight);
let directionLight = new THREE.DirectionalLight(0xffffff, 0.9);
directionLight.position.set(1000, 1000, 3000);
group.add(directionLight);
//增加XYZ坐标轴
let AxesX = new THREE.ArrowHelper(new THREE.Vector3(1, 0, 0), new THREE.Vector3(0, 0, 0), 200, new THREE.Color(1, 0, 0));
group.add(AxesX);
let AxesY = new THREE.ArrowHelper(new THREE.Vector3(0, 1, 0), new THREE.Vector3(0, 0, 0), 200, new THREE.Color(0, 1, 0));
group.add(AxesY);
let AxesZ = new THREE.ArrowHelper(new THREE.Vector3(0, 0, 1), new THREE.Vector3(0, 0, 0), 200, new THREE.Color(0, 1, 1));
group.add(AxesZ);
//导入GLTF文件
let loader = new GLTFLoader();
loader.load("./data/333.gltf", gltf => {
this.scene.add(gltf.scene);
}, progress => {
console.log(progress);
}, error => {
console.error(error);
});
//引入控制组件,可缩放可拖动
let controls = new OrbitControls(this.camera, this.renderer.domElement);
controls.maxDistance = 5000;
controls.minDistance = 0;
//插入数据
container.appendChild(this.renderer.domElement);
},
animate() {
requestAnimationFrame(this.animate);
// this.mesh.rotation.x += 0.01;
// this.mesh.rotation.y += 0.02;
this.renderer.render(this.scene, this.camera);
}
},
mounted() {
this.init();
this.animate();
}
};
</script>
<style scoped>
#container {
height: 400px;
}
</style>
React写法
import React from 'react';
import * as THREE from "three";
import './App.css';
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js';
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
export default class App extends React.Component {
camera = null
scene = null
renderer = null
mesh = null
render() {
return (
<div>
<div id="container" style={{ height: "600px" }}></div>
</div>
)
}
init = () => {
//#region 初始化相机,场景相关
let container = document.getElementById("container");
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(
25,
container.clientWidth / container.clientHeight,
1,
1000
);
this.camera.position.set(100, 100, 200);
this.camera.lookAt(0, 0, 0);
this.camera.lookAt(new THREE.Vector3())
//配置渲染属性
this.renderer = new THREE.WebGLRenderer({ antialias: true });
this.renderer.setSize(window.innerWidth, window.innerHeight);
this.renderer.setClearColor(new THREE.Color(0xff7979));
//增加一个group
let group = new THREE.Group();
this.scene.add(group);
//增加灯光,照亮模型
let ambientLight = new THREE.AmbientLight(0xffffff, 1);
group.add(ambientLight);
let directionLight = new THREE.DirectionalLight(0xffffff, 0.9);
directionLight.position.set(1000, 1000, 3000);
group.add(directionLight);
//增加XYZ坐标轴
let AxesX = new THREE.ArrowHelper(new THREE.Vector3(1, 0, 0), new THREE.Vector3(0, 0, 0), 200, new THREE.Color(1, 0, 0));
group.add(AxesX);
let AxesY = new THREE.ArrowHelper(new THREE.Vector3(0, 1, 0), new THREE.Vector3(0, 0, 0), 200, new THREE.Color(0, 1, 0));
group.add(AxesY);
let AxesZ = new THREE.ArrowHelper(new THREE.Vector3(0, 0, 1), new THREE.Vector3(0, 0, 0), 200, new THREE.Color(0, 1, 1));
group.add(AxesZ);
//导入GLTF文件
var loader = new GLTFLoader();
loader.load("./data/333.gltf", gltf => {
this.scene.add(gltf.scene);
}, progress => {
console.log(progress);
}, error => {
console.error(error);
});
//引入控制组件,可缩放可拖动
let controls = new OrbitControls(this.camera, this.renderer.domElement);
controls.maxDistance = 5000;
controls.minDistance = 0;
//插入数据
container.appendChild(this.renderer.domElement);
}
animate = () => {
requestAnimationFrame(this.animate);
this.renderer.render(this.scene, this.camera);
}
componentDidMount() {
this.init();
this.animate();
}
}本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭