小程序Component is not found in path "path/to/vant-weapp/dist/button/index"
如果你遇到了这样的问题
问题
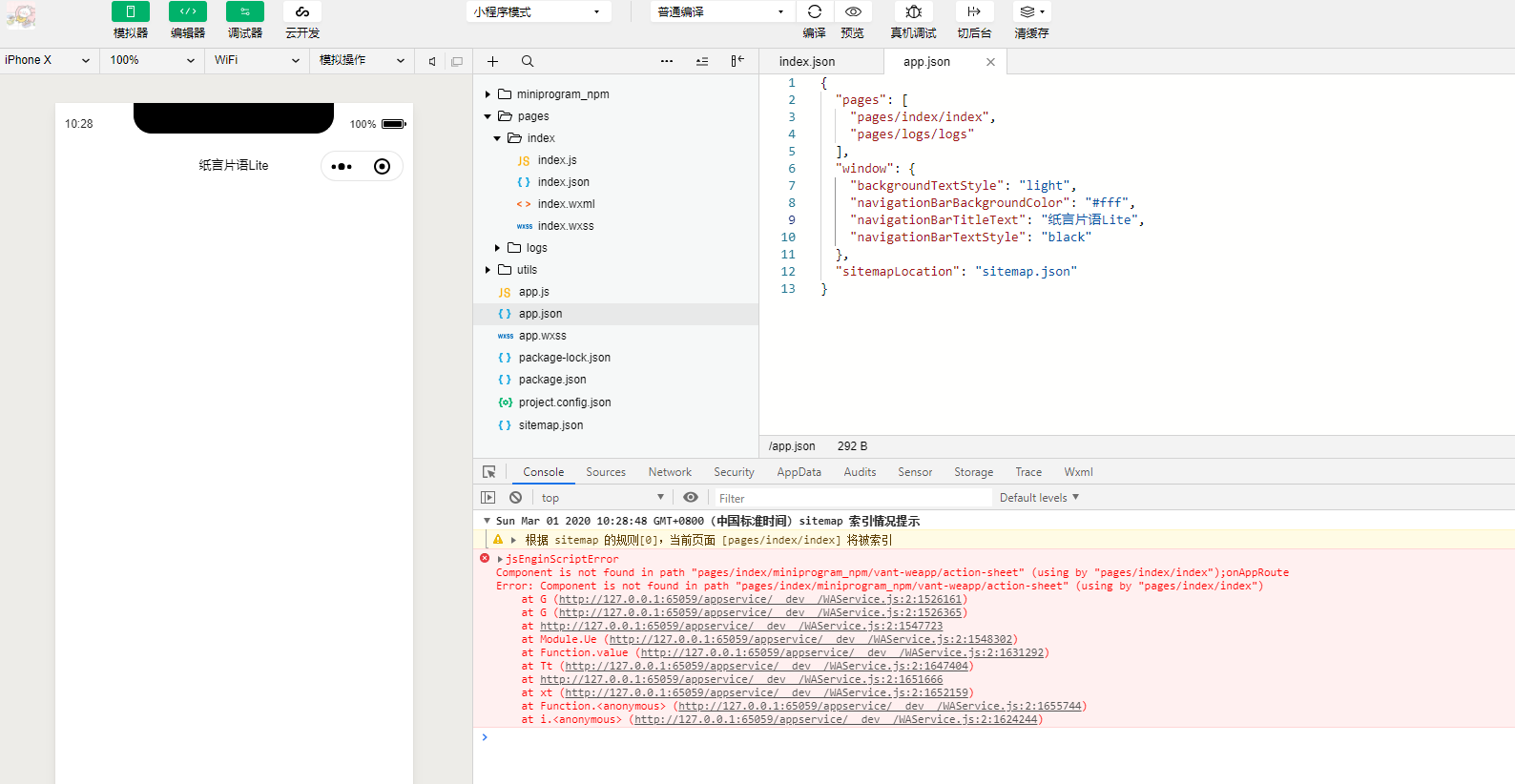
jsEnginScriptError
Component is not found in path "pages/index/miniprogram_npm/vant-weapp/action-sheet" (using by "pages/index/index");onAppRoute
Error: Component is not found in path "pages/index/miniprogram_npm/vant-weapp/action-sheet" (using by "pages/index/index")
at G (http://127.0.0.1:65059/appservice/__dev__/WAService.js:2:1526161)
at G (http://127.0.0.1:65059/appservice/__dev__/WAService.js:2:1526365)
at http://127.0.0.1:65059/appservice/__dev__/WAService.js:2:1547723
at Module.Ue (http://127.0.0.1:65059/appservice/__dev__/WAService.js:2:1548302)
at Function.value (http://127.0.0.1:65059/appservice/__dev__/WAService.js:2:1631292)
at Tt (http://127.0.0.1:65059/appservice/__dev__/WAService.js:2:1647404)
at http://127.0.0.1:65059/appservice/__dev__/WAService.js:2:1651666
at xt (http://127.0.0.1:65059/appservice/__dev__/WAService.js:2:1652159)
at Function.<anonymous> (http://127.0.0.1:65059/appservice/__dev__/WAService.js:2:1655744)
at i.<anonymous> (http://127.0.0.1:65059/appservice/__dev__/WAService.js:2:1624244)
请不要担心,问题在于你错误的引用了npm包,并且路径可能会出现错误
解决方案
1.首先确认是否安装vant-weapp,安装步骤如下:
1.1 执行npm init
1.2 回车到结束
1.3 npm i vant-weapp -S --production
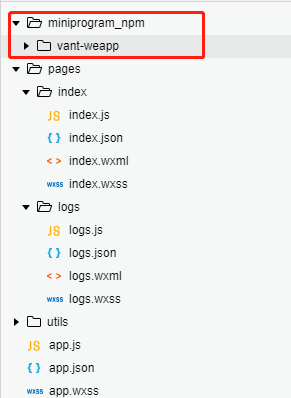
1.4 工具->构建npm,这时你的文件目录会生成miniprogram_npm中文件为你所构建的Npm包

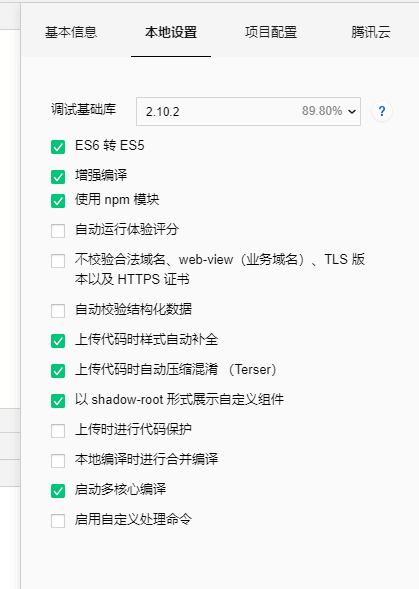
2.项目详情->使用npm(如果报错继续执行第1.4步,构建npm)
3.查看 工具->项目详情->ES6转ES5是否√选,如果没有,点击勾选
index.json放组件文件中,修改引用的组件miniprogram_npm中的内容
这里说明一点,如果你采用的是TS项目,你需要在miniprogram中初始化npm,执行npm init 而非项目根目录
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭