ReactJS/NestJS在vscode中调试 | Debugging in the Editor
今天没事干的时候,看了一下create-react-app的官网,发现画风变了,然后没事干翻看了几页,发现了可使用IDE进行调试
当前仅Visual Studio Code和WebStorm支持此功能。
Visual Studio Code和WebStorm支持使用Create React App进行开箱即用的调试。 这使您作为开发人员可以在不离开编辑器的情况下编写和调试React代码,并且最重要的是,它使您能够拥有连续的开发工作流,因为您不必在工具之间进行切换。
Visual Studio Code
首先你要安装最细版本的vscode和vscode 的插件Debugger for Chrome(点击此处跳转插件地址)
然后你需要创建一个vscode工作台目录,相信用过vscode的人应该不陌生了
创建vscode工作台配置

创建.vscode目录,创建launch.json文件并配置
{
"version": "0.2.0",
"configurations": [
{
"name": "Chrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}注意:如果通过HOST或PORT环境变量进行了调整,则URL可能会有所不同。
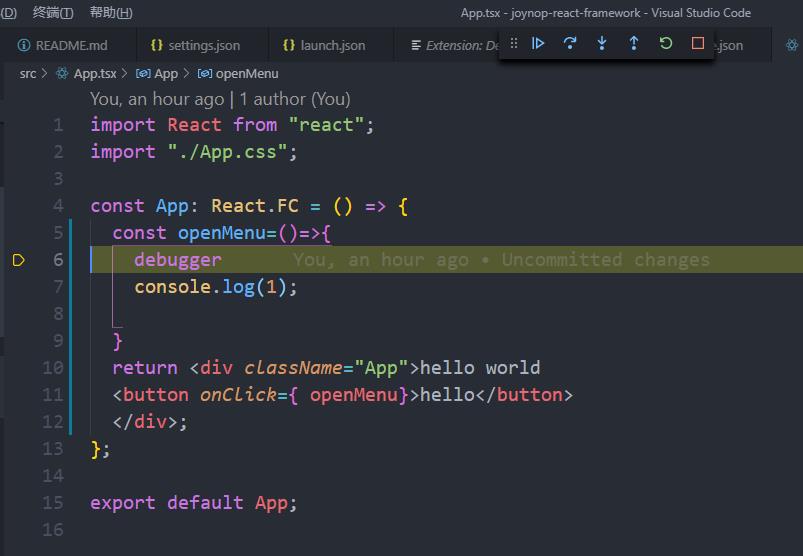
通过运行yarn start来启动您的应用程序,并通过按F5或单击绿色的调试图标在VS Code中启动调试。 现在,可以在编辑器中编写代码,设置断点,更改代码以及调试新修改的代码。

另外NESTJS的调试配置
VSCODE编辑器调试与nest原有的yarn start:dev 可能会有冲突 不能同时使用
nestjs 调试,配置好launch.json后直接F5调试,即可开启幸福人生hhhh
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "JoyNop's NestJs Program",
"runtimeArgs": [
"--nolazy",
"-r",
"ts-node/register",
],
"args": [
"${workspaceFolder}/src/main.ts"
],
"sourceMaps": true,
"cwd": "${workspaceFolder}",
"protocol": "inspector",
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
}
]
}本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭