做了一夜动画,就为让大家更好的理解Vue3的Composition Api
做了一夜动画,就为让大家更好的理解Vue3的Composition Api
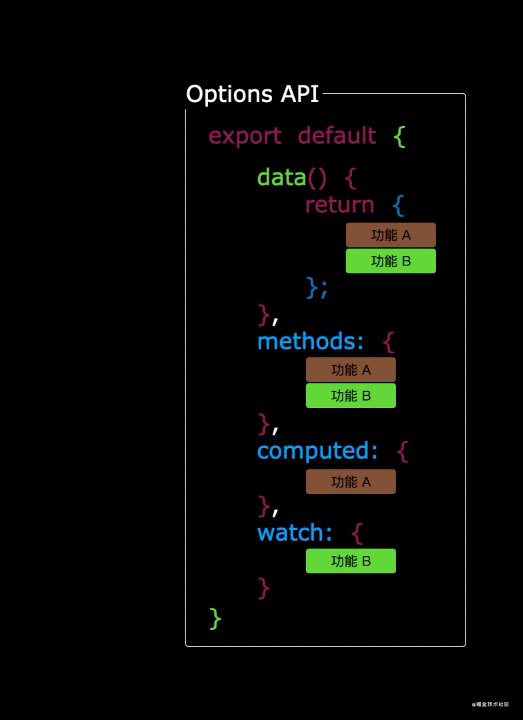
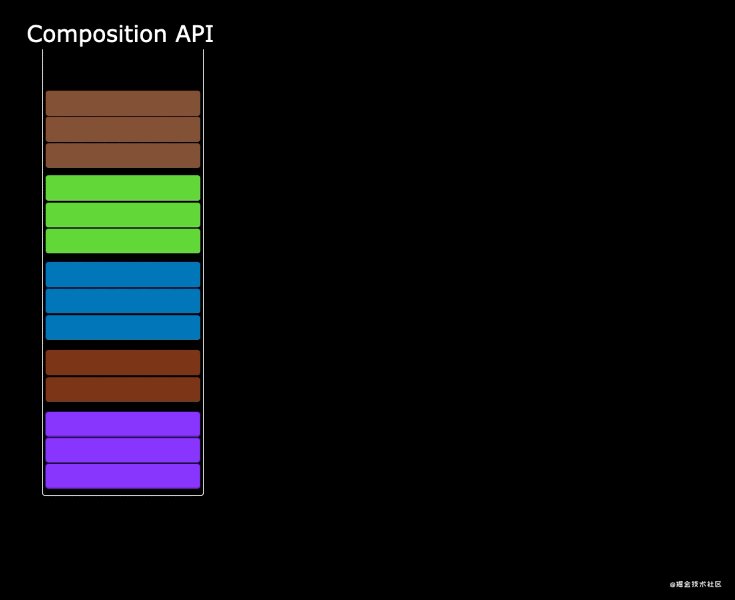
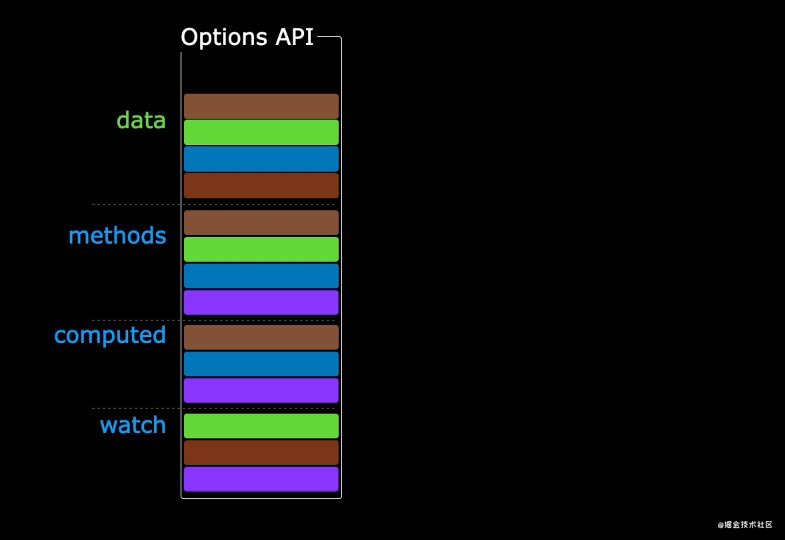
回顾Option Api
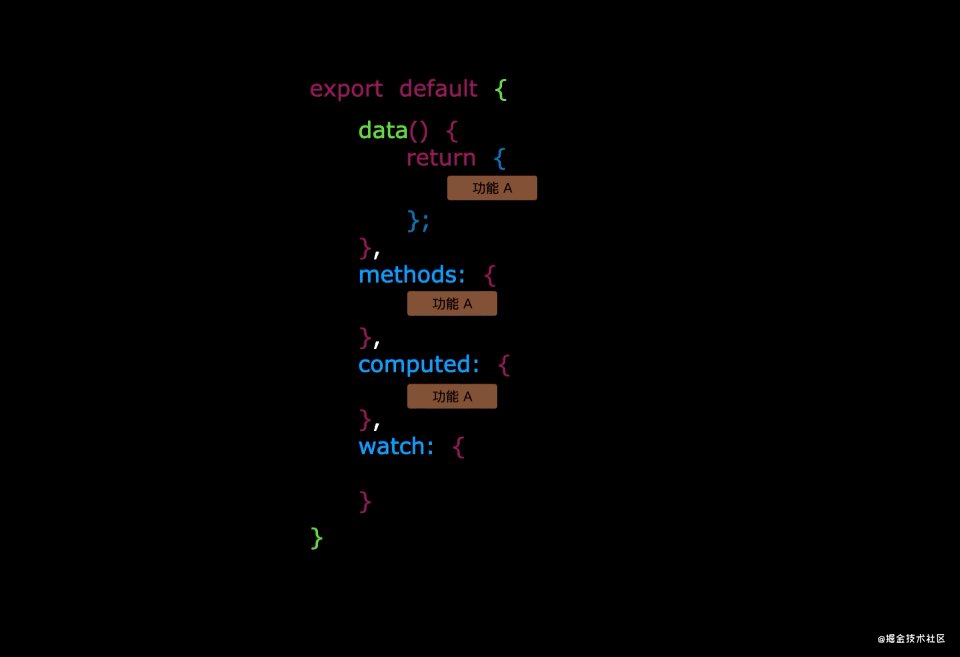
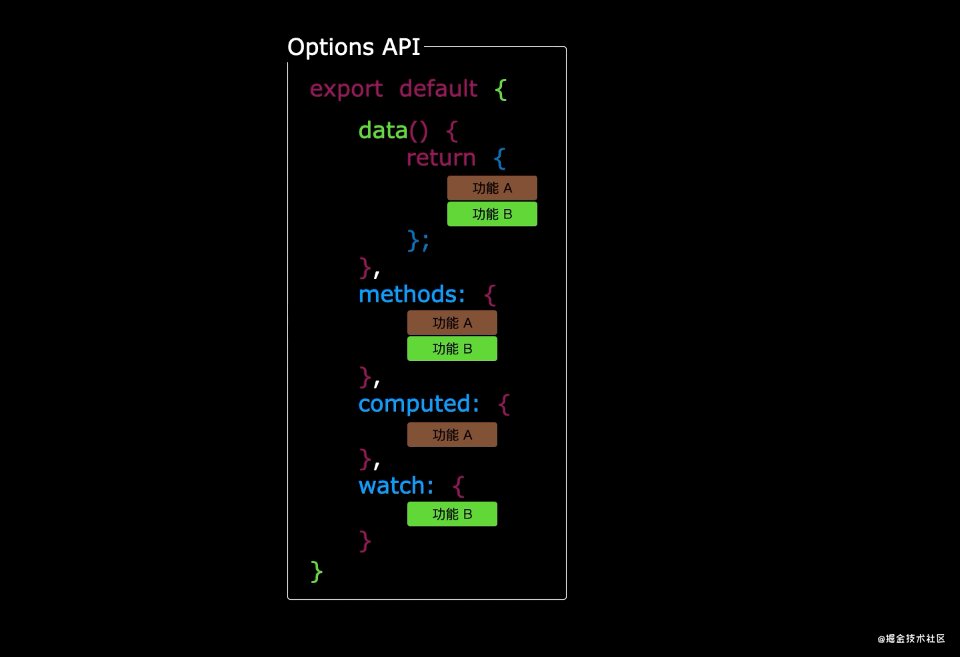
在了解Composition Api之前,首先回顾下我们使用Option Api遇到的问题,我们在Vue2中常常会需要在特定的区域(data,methods,watch,computed...)编写负责相同功能的代码。

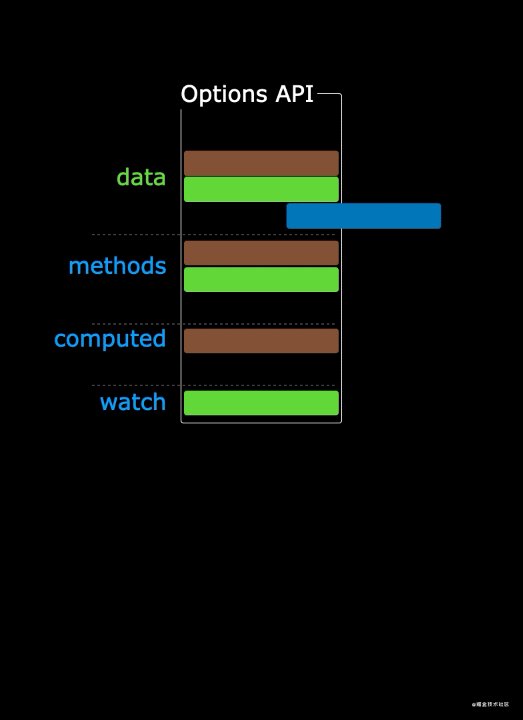
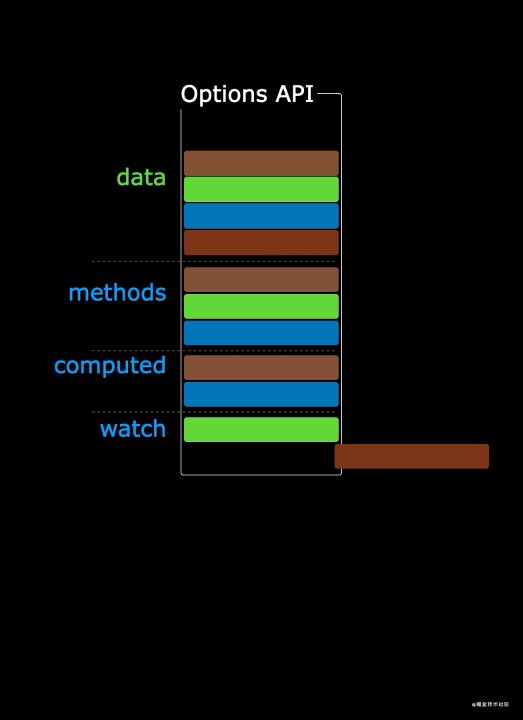
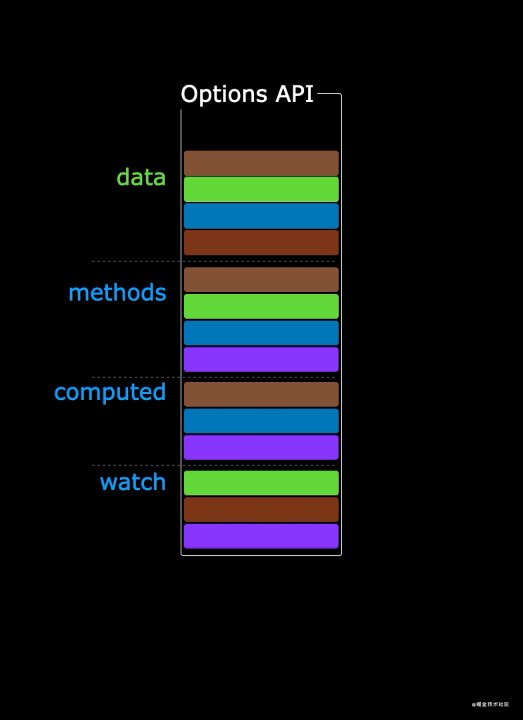
Option Api的缺陷
随着业务复杂度越来越高,代码量会不断的加大;由于相关业务的代码需要遵循option的配置写到特定的区域,导致后续维护非常的复杂,代码可复用性也不高。

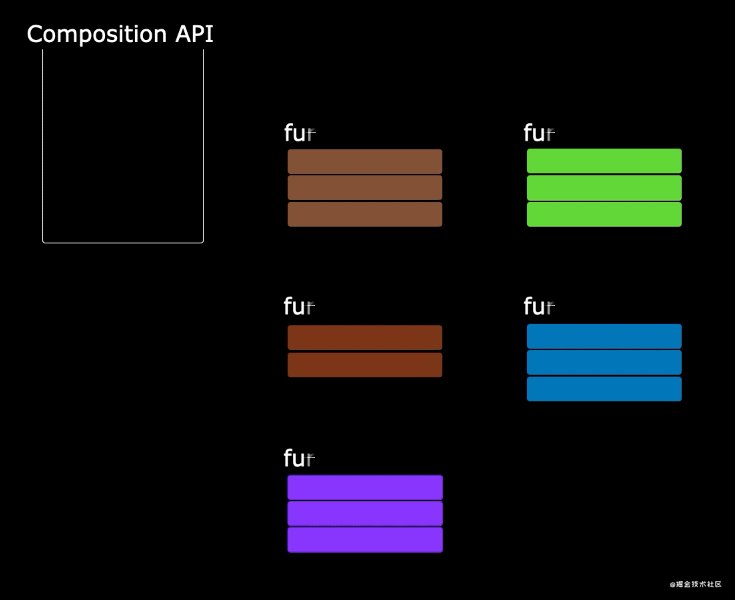
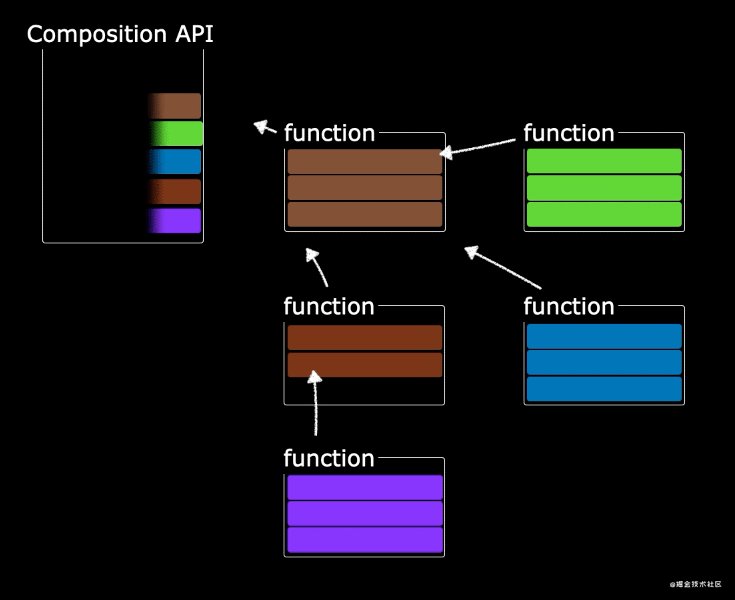
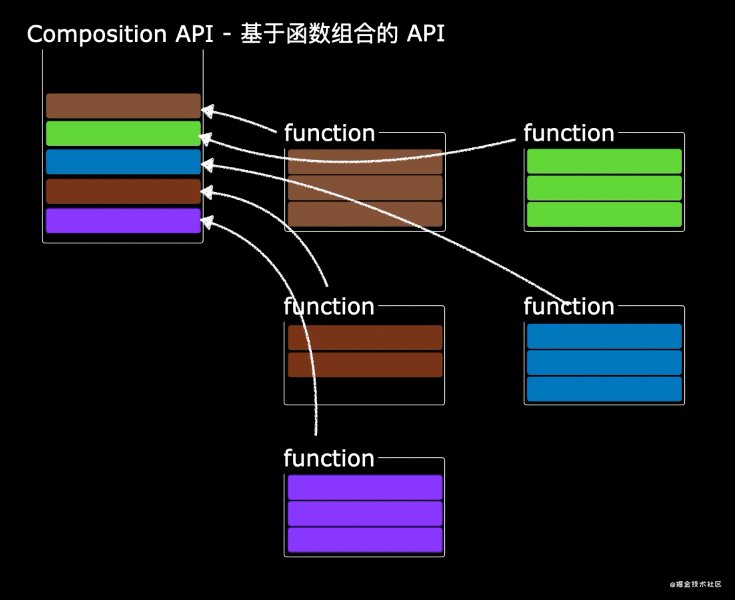
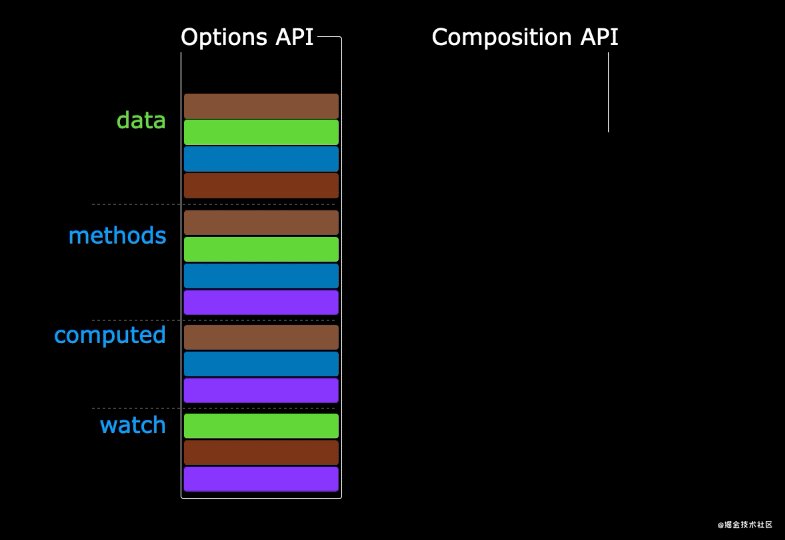
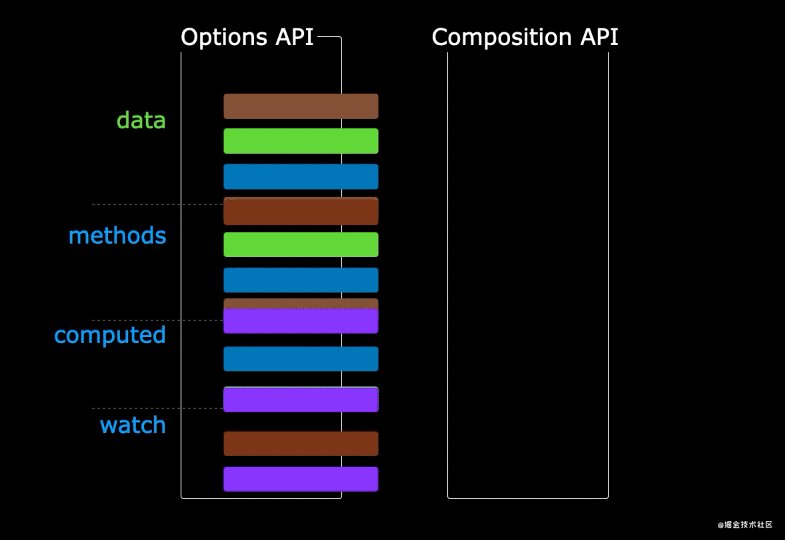
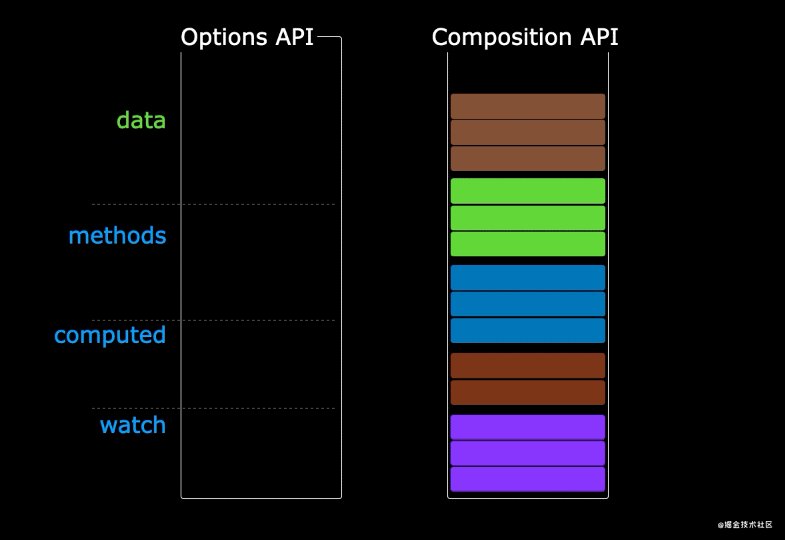
Composition Api
显然我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起


使用keynote仿照制作了演示文稿
作者:大帅搞全栈 全栈工程师 @ jnsii.com
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭